Web Platform
4) Spot Edition
Updated at 3/8/2023
After creating a Spot, it may be necessary to do some parameter editing.
In the case of Web Platform editing, there are different paths that lead to the same editing screen.
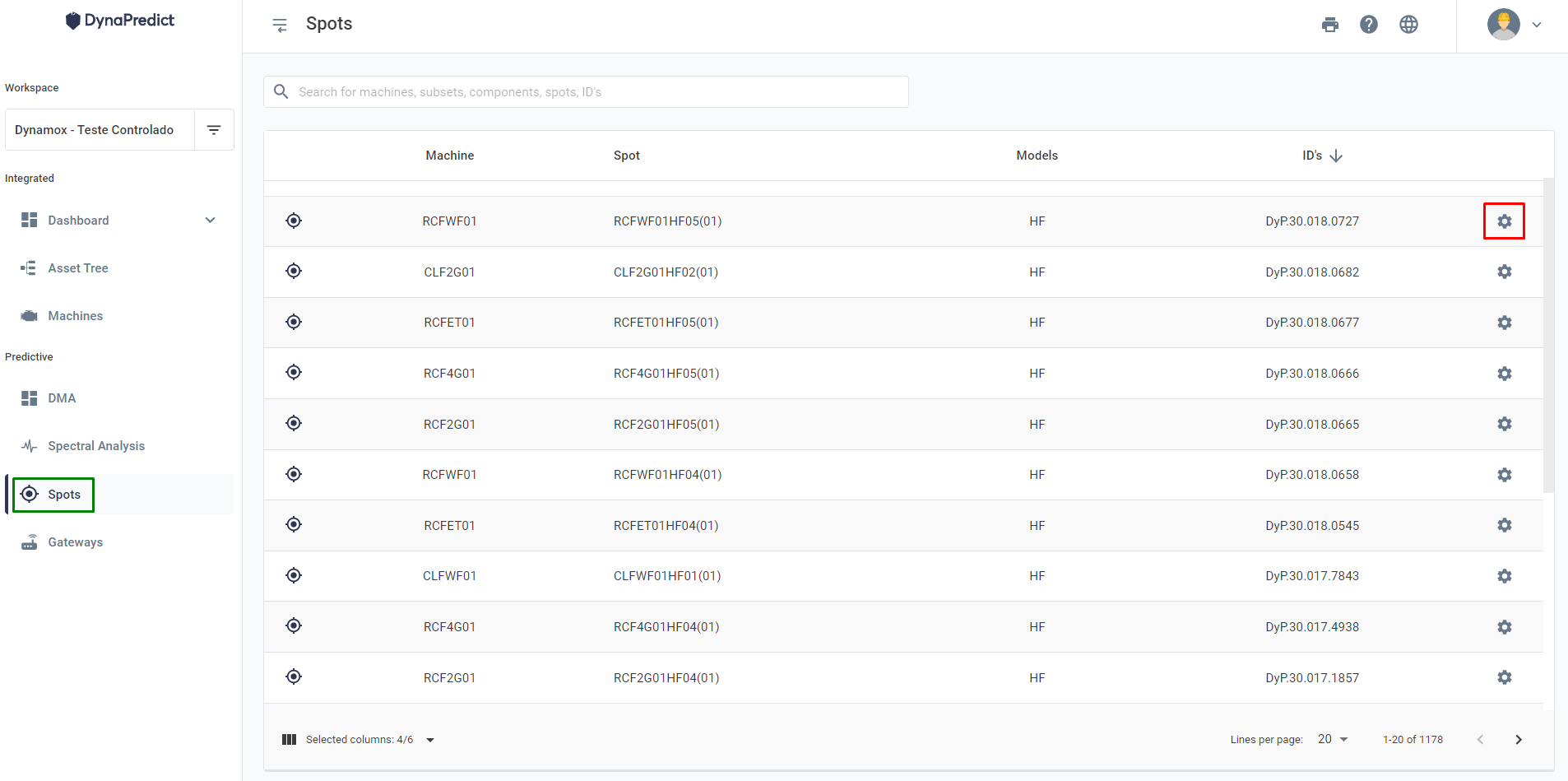
1) Through the “Spots” option in the Side Menu (image below): this screen shows all the Spots already created within the Web Platform for the chosen workspace level.
At the top of the screen you can search for a specific Spot and access its editing screen through the gear icon highlighted in red on the picture.

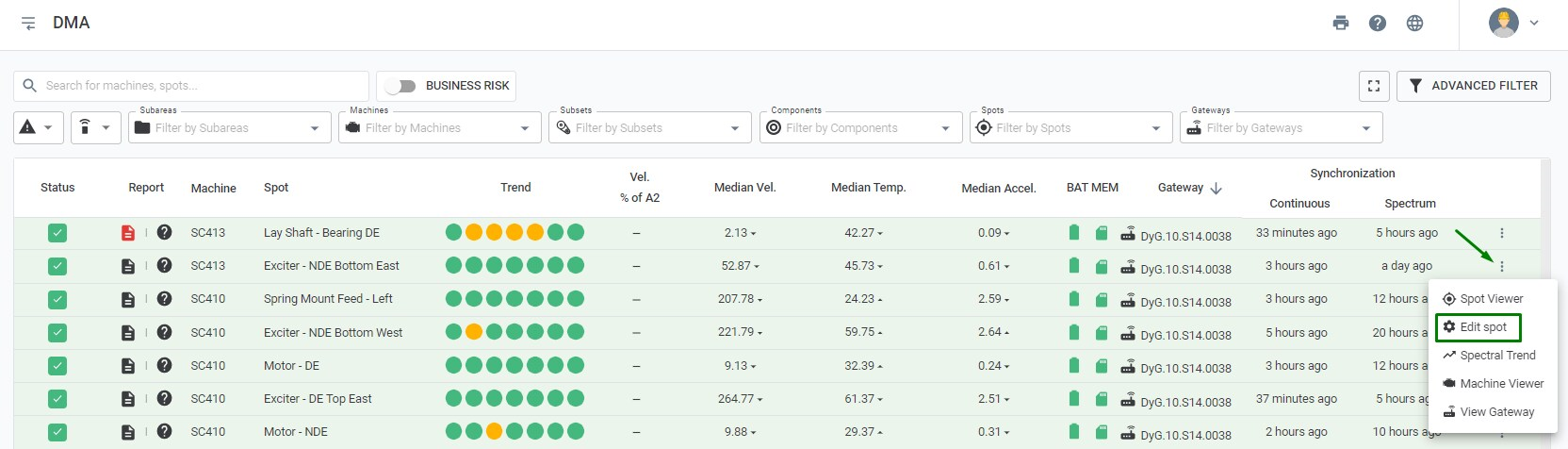
2) Through the DMA Dashboard: in the row of each registered Spot, there is a gear symbol that allows access to the editing screen of the spot in question.

Figure: Editing Spots via the DMA Dashboard
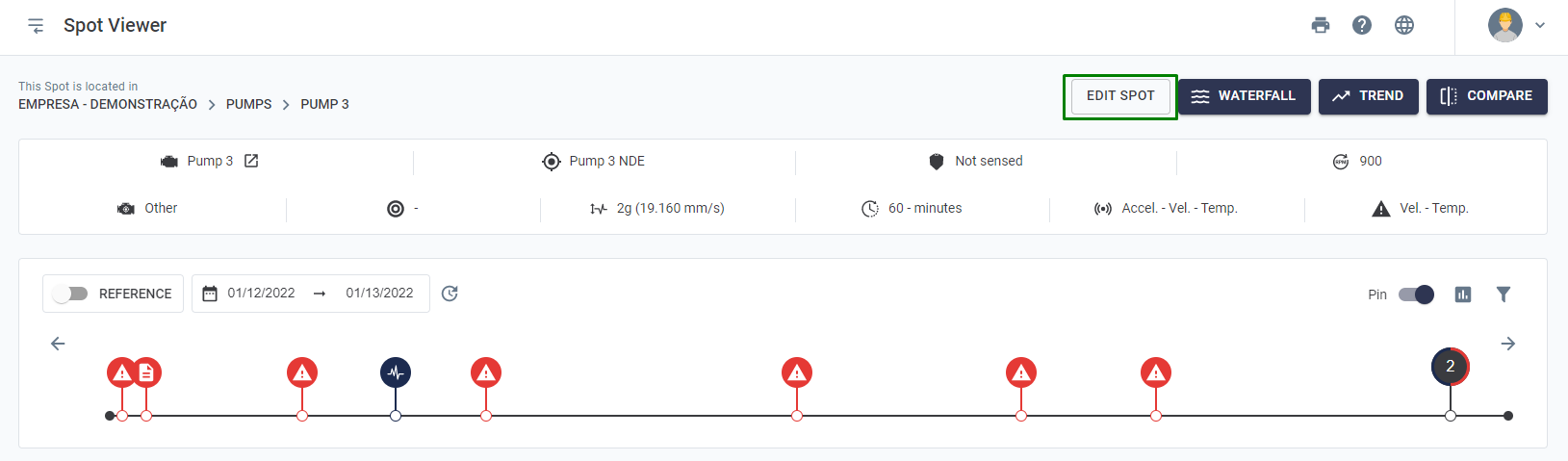
3) From the Spot Viewer (data history) screen of each Spot: the option is available at the top of the screen “Edit Spot”.

Figure: Editing a Spot using the “Spot Viewer” screen
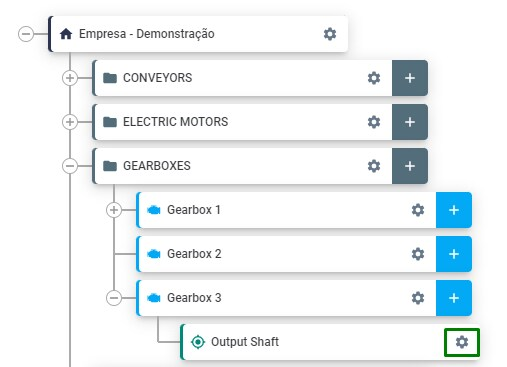
4) Through the Asset Tree: after accessing the “![]() ” mode, the user simply clicks on the gear symbol “
” mode, the user simply clicks on the gear symbol “![]() ” of the Spot that he wishes to edit.
” of the Spot that he wishes to edit.

Figure: Spot Editing via the Asset Tree.
The 4 options listed above will allow the same edits to be made to the Spots. These edits are essentially the same as those that were previously registered in the Spot setup, described in the previous “Creating Spots” sections.
Back to articles